저는 평소에 주피터 노트북과 vscode를 섞어 사용합니다.
주로 카피 코딩이나 알고리즘 공부를 할 때는 주피터 노트북, 웹 관련 실습을 할 때는 Atom이나 vscode를 사용합니다.
웹페이지를 만들 때, 작성하는 코드에 따라 실제 화면이 어떻게 구현되는지를 바로바로 확인할 수 있다면 더할 나위 없죠. vscode에는 Live Server라는 확장으로 이를 지원합니다.

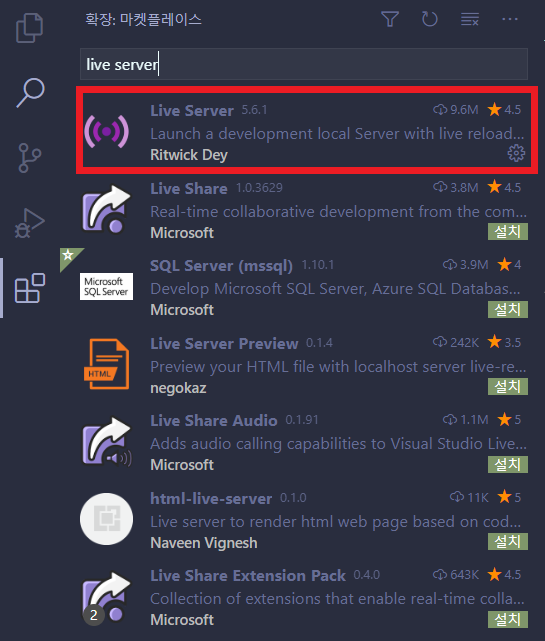
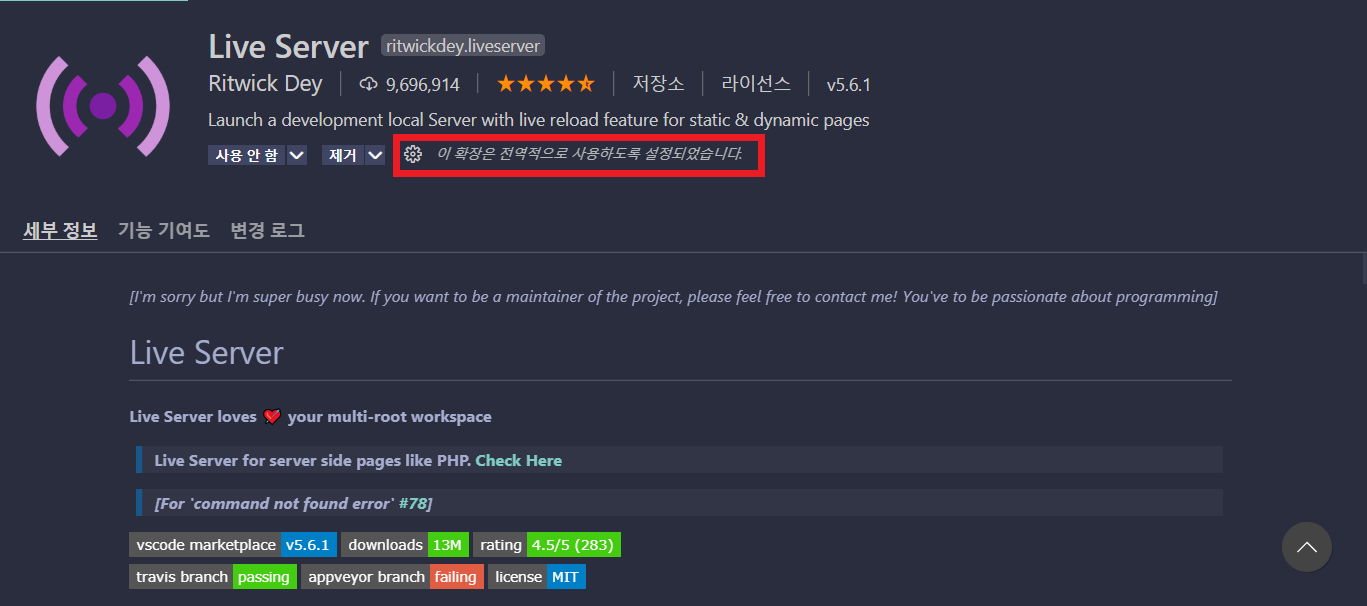
확장 탭에서 live server를 치면 맨 위에 뜨는 것을 확인할 수 있습니다.
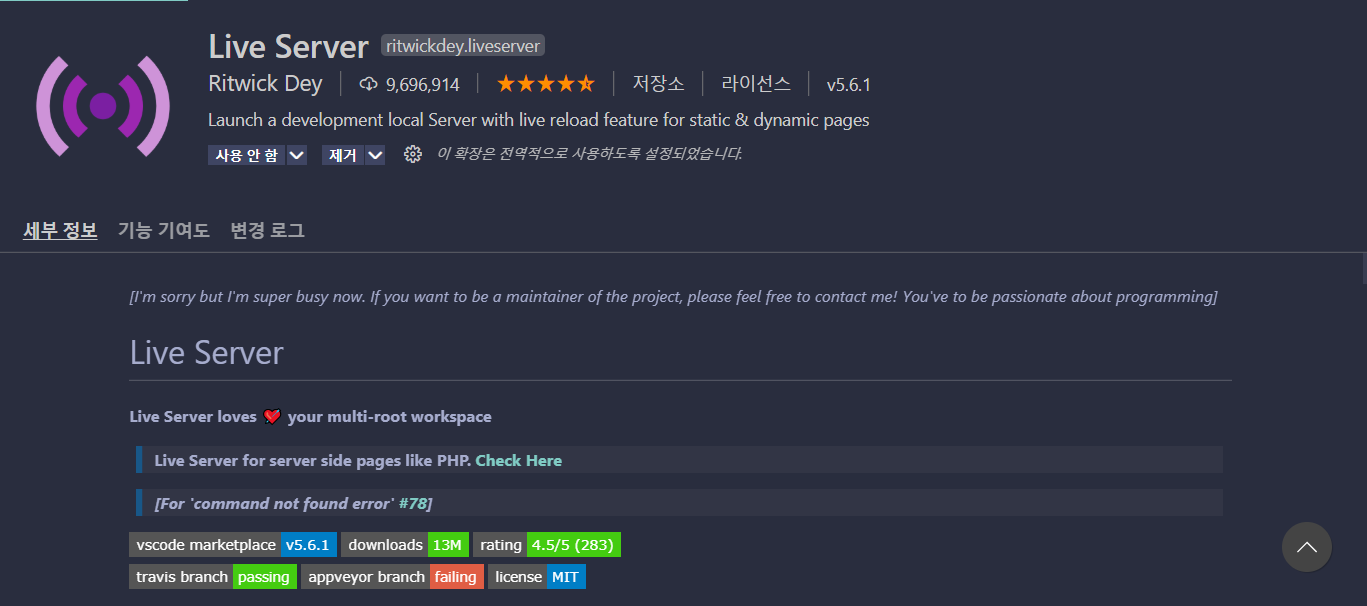
클릭하고 설치를 누르면 아래와 같은 화면으로 바뀝니다.

하지만 이걸 설치하는 것만으로는 웹페이지가 바로 뜨지 않습니다.
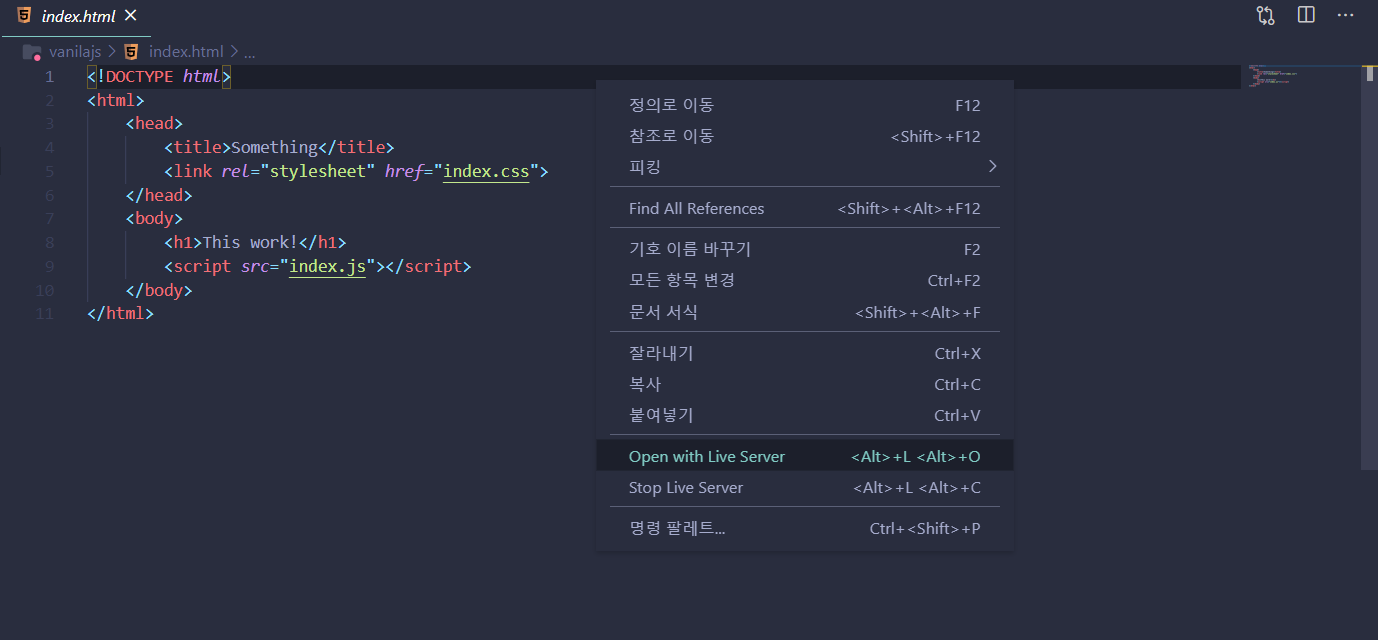
미리 켜둔 html 편집 화면으로 이동합니다.

javascript 공부할 때 만든 index.html 파일이 떠 있네요.
이 화면에서 오른쪽 클릭을 하고, 'Open with Live Server'를 선택하면 바로 인터넷 창이 열릴 겁니다.
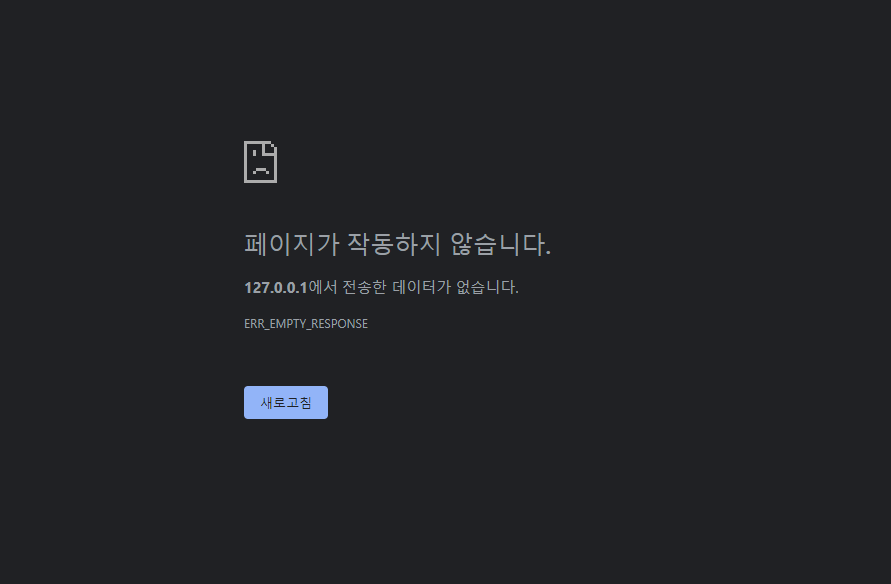
이젠 되겠지? 싶은데 아마 몇몇 분들은 아래와 같은 화면을 만나게 되실 겁니다.

매우 다행스럽게도, 이 메시지는 확장 설정에서 체크 한 번으로 해결할 수 있습니다.
다시 확장 탭을 클릭해 live server를 검색합니다.

설정 버튼을 누르고 [확장 설정]을 선택한 후,
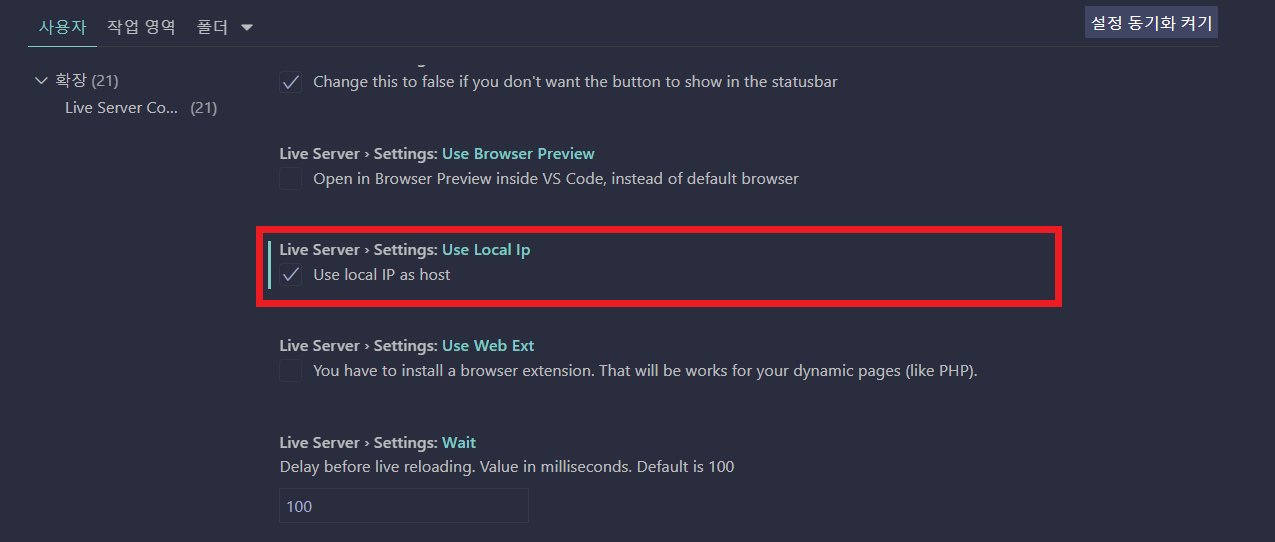
스크롤 바를 주욱 내리다 보면 아래와 같은 체크박스를 발견하실 겁니다.

저는 이미 체크되어있는 상황이지만,
위의 웹 메시지가 뜨신 분들은 이 체크박스가 비어있을 겁니다.
Use local IP as host에 체크를 해주시고, 다시 html 편집 화면으로 돌아와 [마우스 오른쪽 버튼]-['Open with Live Server']를 선택해주세요.

문제없이 창이 켜지는 것을 볼 수 있습니다.

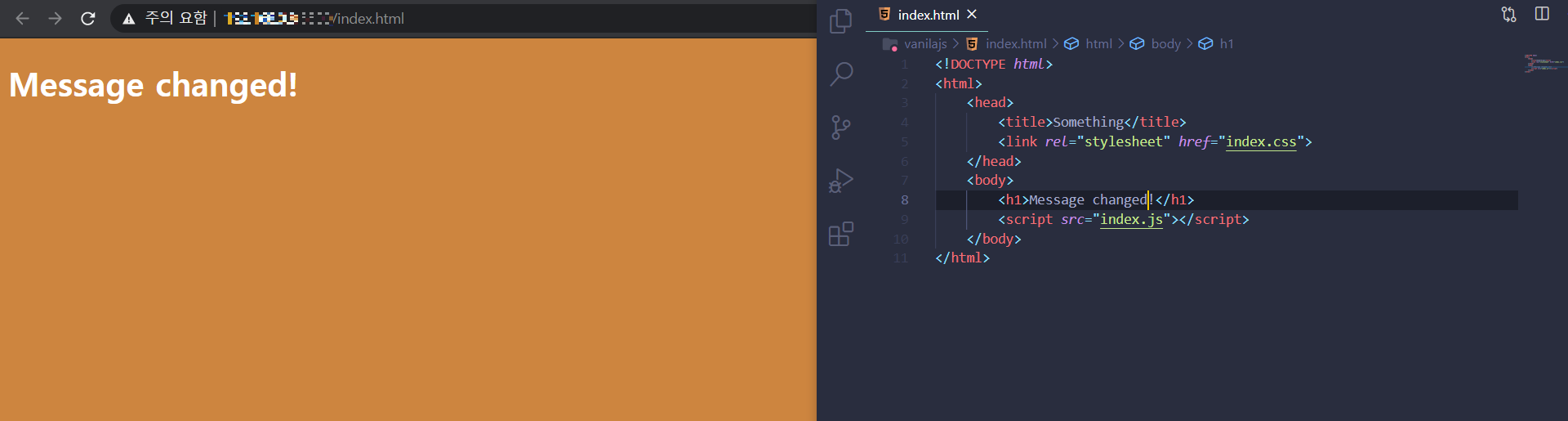
문장을 수정하니 금방 창이 새로고침됩니다. js나 css 파일을 수정해도 마찬가지입니다.
다만 Live Server는 vscode를 켬과 동시에 자동 실행되는 것이 아닙니다. 그래서 vscode를 킬 때마다 html 창에서 실행을 해 주어야 합니다. 조금 번거로울 수는 있지만 코드 수정 후 바로 변화를 확인할 수 있다는 건 매우 편리한 점이죠.
도움이 되었기를 바랍니다.
'Likes' 카테고리의 다른 글
| [jupyter notebook]tensorflow-gpu 사용 설정하기 (0) | 2021.01.25 |
|---|---|
| [jupyter notebook]conda 가상환경 생성 및 jupyter notebook에 연결하기 (0) | 2021.01.25 |

